[2023-01-09 10:12:02,459] Artifact Gradle : com.test : ROOT.war (exploded): Artifact is being deployed, please wait...
[2023-01-09 10:12:02,479] Artifact Gradle : com.test : ROOT.war (exploded): Error during artifact deployment. See server log for details.
[2023-01-09 10:12:02,480] Artifact Gradle : com.test : ROOT.war (exploded): com.intellij.javaee.oss.admin.jmx.JmxAdminException: com.intellij.execution.ExecutionException: D:\projects\testProject\build\libs\exploded\ROOT.war not found for the web module.
지난주까지 잘 실행되던 프로젝트가 톰캣실행시
위와 같은 해당오류를 뿜고 정상적으로 구동이 안되는 현상이 발생하였다.
인텔리제이 설정이 초기화 된건지 구글링을 통해 설정값을 변경해주었더니 해당 오류없이 프로젝트가 잘 실행되었다
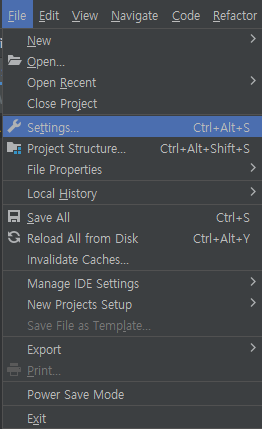
File → Settings → Build, Execution, Deployment → Build Tools → Gradle

위 스크린샷과 같이 Build and run using 부분이 Gradle로 되어있다면 IntelliJ IDEA로 설정 후 Apply하고,
톰캣을 재기동하자