처음 thymeleaf를 사용해서 프로젝트를 작업하면서 정리해봤다. 생각나는게 있으면 추가해야지!
Thymeleaf data 속성 사용법(1개)
th:attr="data-userid=${변수명}"
Thymeleaf data 속성 사용법(2개 이상)
th:attr="data-userid=${변수명}, data-usernm=${변수명}"
콤마로 연결!
참고로 대문자를 사용하면(data-userId 혹은 userNm)
$(obj).data(”userId”)로 값을 가져오지 못하므로 소문자사용함.
Thymeleaf class추가하기 : classappend
th:classappend="${조건} ? '참인경우append할 클래스명':''"
Thymeleaf select option selected(예시 : 검색)
<select th:field="${searchData.searchType}">
<option th:value="title" th:selected="${searchData.searchType} == 'title'">
...
</select>
Thymeleaf radio checked
<input type="radio" name="gender" value="f" th:checked="${gender eq 'f'}">여성
<input type="radio" name="gender" value="m" th:checked="${gender eq 'm'}">남성
Thymeleaf checkbox checked
<input type="checkbox" th:checked="${xxxYn} eq 'Y'" name="xxxYn" />
Thymeleaf List(예시 : resultList)형태 foreach
<tr th:each="resultRow,idx : ${resultList}">
<th th:text="${idx.count}"></th>
<td th:text="${resultRow.title}"></td>
</tr>
Thymeleaf Map(예시 : resultMap)형태 foreach
<ul class="tree-group" th:each="entry, ii: ${reulstMap}">
<li th:text="${entry.key}"></li> <!-- key 출력 -->
<li th:text="${entry.value}"></li> <!-- value 출력 -->
</ul>
Thymeleaf onclick 변수 사용방법
th:onclick="'fn_paging('+${pagination.startPageNum}+');'"
Thymeleaf split(예시 : / 으로 잘라서 0번째 값 가져오기)
th:text="${#strings.arraySplit(변수, '/')[0]}"
Thymeleaf java LocalDateTime을 원하는 날짜형식으로 변환
<td th:text="${#temporals.format(regDate, 'yyyy-MM-dd HH:mm:ss')}"></td>
'개발 > etc' 카테고리의 다른 글
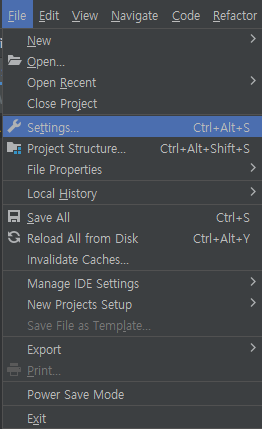
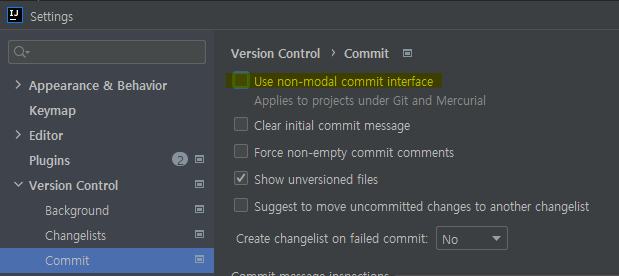
| intellij Local Changes 활성화 (1) | 2022.10.11 |
|---|---|
| 노션 영어를 한국어로 바꾸기 (1) | 2022.10.06 |
| 인텔리제이 자주쓰는 단축키모음(계속 추가예정) (2) | 2022.10.04 |
| Unexpected number in JSON at position 숫자 : 오류원인 및 해결방법 (0) | 2022.09.30 |
| javascript 현재날짜와 기준날짜 비교하여 다운로드 하기 (0) | 2022.02.19 |